Arreglos
Cuando necesitamos almacenar un valor numérico, un caracter o una cadena de caracteres, declaramos una variable con un nombre significativo que nos permite almacenar ese tipo de dato.

Pero ... ¿ cómo hacemos para almacenar, manipular u operar una gran cantidad de elementos de un mismo tipo ? Por ejemplo: cómo haríamos para almacenar 30 números generados de manera aleatoria ? Si utilizamos una variable para cada uno de los números aleatorios, necesitamos definir 30 variables para almacenar cada número generado !
Para resolver esta situación los datos son agrupados en una nueva estructura de datos denominada arreglo (o array), que nos permite gestionar una colección de elementos de un mismo tipo ( por ejemplo: numérico o alfanumérico). Como toda variable debemos identificarla con un nombre significativo, de manera tal que el programador a partir de su nombre pueda representar la información que contiene.

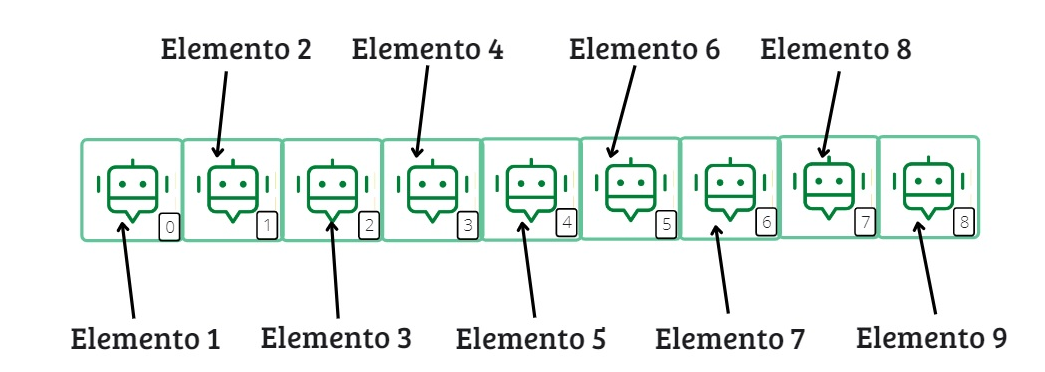
Ahora podemos pensar en definir una variable del tipo de datos Array que contenga una colección de 30 números aleatorios. Para acceder a cada uno de los elementos del array se utiliza un índice, a partir del cual vamos a poder manipular cada uno de los datos almacenados (los índices en js comienzan desde la posición 0).
¿ Cómo declaramos una variable de tipo Array ?
La declaración de una variable de tipo Array se realiza de la misma forma que se declara cualquier otra variable, asignándole un nombre significativo que represente al conjunto de datos que va a contener.
let nombreVariable = Array();
De esta manera podemos definir una variable "numeros_aleatorios" como una estructura del tipo Array de 10 elementos numéricos, de la siguiente manera:
let numeros_aleatorios = Array(10);
¿ Cómo asignamos valores a una variable de tipo Array ?
Si los valores que va a contener el arreglo se conocen de antemano, podemos asignarlos de manera inmediata en una única sentencia. Por ejemplo para asignarle una secuencia de 10 números seleccionados al azar a la variable definida anteriormente podemos hacerlo de la siguiente manera:
numeros_aleatorios = [20, 88, 17, 33, 20, 55, 12, 20, 78, 17];
También podemos asignar cada uno de elementos del arreglo accediendo a cada una de las posiciones del arreglo a partir de su índice como sigue:
numeros_aleatorios[0] = 20; // la 1ra posición del arreglo contiene el valor 20.
numeros_aleatorios[1] = 88;// la 2da posición del arreglo contiene el valor 88.
numeros_aleatorios[2] = 17;// la 3ra posición del arreglo contiene el valor 17.
numeros_aleatorios[3] = 33;// la 4ta posición del arreglo contiene el valor 33.
numeros_aleatorios[4] = 20;// la 5ta posición del arreglo contiene el valor 20.
numeros_aleatorios[5] = 55;// la 6ta posición del arreglo contiene el valor 55.
numeros_aleatorios[6] = 12;// la 7ma posición del arreglo contiene el valor 12.
numeros_aleatorios[7] = 20;// la 8va posición del arreglo contiene el valor 20.
numeros_aleatorios[8] = 78;// la 9na posición del arreglo contiene el valor 78.
numeros_aleatorios[9] = 17;// la 10ma posición del arreglo contiene el valor 17.
Tip
El primer elemento de un arreglo en javaScript, se encuentra en el índice 0 del arreglo.
¿ Cómo accedemos a cada uno de los elementos del arreglo ?
Ya sabemos como crear una variable del tipo Array en JavaScript y cómo asignarle un conjunto de elementos. Ahora es el momento de saber como acceder a cada uno de los elementos que contiene o almacena un arreglo. Cada uno de los elementos tiene asociado un índice, que indica la posición del elemento dentro del arreglo (comenzando desde la posición 0). Por lo tanto cada uno de los elementos del arreglo "numeros_aleatorios" que creamos, podemos obtenerlos de la siguiente manera:
Ahora ya estamos en condiciones de definir una variable que contenga 30 números generados de manera aleatoria, y luego vamos a visualizar cada uno de sus elementos .
Recorridos
El recorrido de un arreglo nos hace posible poder operar con sus elementos y realizar búsquedas. Puede ser necesario que el recorrido se realiace desde el elemento que se encuentra en la posición inicial, hasta el que se encuenta en la última posición; o desde la posición inicial hasta que se cumpla alguna determinada condición.
Cuando necesitamos recorrer todos los elementos de un arreglo para resolver un problema, debemos realizar un recorrido exhaustivo.
Cuando necesitamos recorrer un arreglo hasta que se cumpla una condición determinada, el recorrido de la estructura es parcial.
¿Cómo saber cuántas veces salió un número?
Si ahora queremos saber cuántas veces se encuentra el número 24 dentro del arreglo "numeros_aleatorios" , debemos recorrer cada uno de los elementos del arreglo y cada vez que encontramos el número 24 debemos incrementar en 1 la cantidad veces encontrado. En esta oportunidad tenemos que recorrer toda la estructura de dato (arreglo), desde la posición 0 hasta su (longitud - 1).
¿Cómo saber si un número se encuentra dentro del arreglo ?
Una manera es ir obteniendo cada uno de los elementos de la secuencia y verificando si el número obtenido coincide con el buscado. Por ejemplo si queremos saber si el 23 se encuentra dentro del arreglo numeros_aleatorios, obtenemos el número que se encuentra en la posición 0 y verificamos si el número de esa posición es el 23. Si la respuesta es verdadera debemos cortar el proceso de búsqueda caso contrario continuamos la búsqueda hasta encontrar el número o llegar al último elemento del arreglo.
Tip
La estructura repetitiva utilizada para recorrer el arreglo debe tener en cuenta que el recorrido no alcance la longitud del arreglo.
Propiedades y operaciones
A continuación vamos a listar algunas propiedades y operaciones que vamos a poder utilizar en nuestras implementaciones. ¡ A conocerlas !
length
La propiedad length nos indica la cantidad de elementos contenidos en un arreglo y se actualiza con cada nuevo elemento.

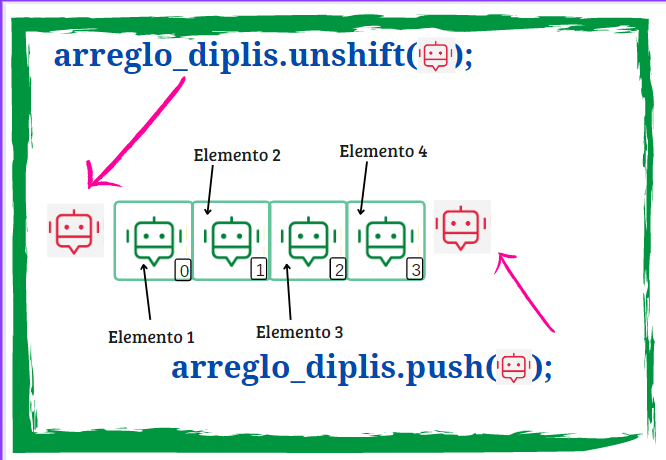
unshift
Nos permite agregar un elementos al principio de un arreglo, que se envía por parámetro.
push
Nos permite agregar un elementos al final de un arreglo, que se envía por parámetro.

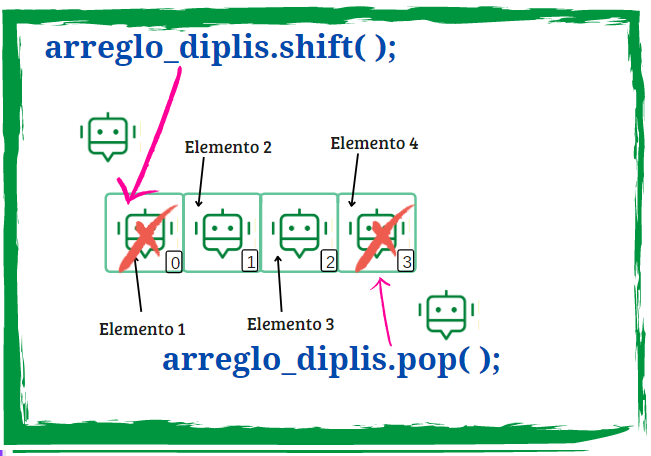
pop
Nos permite eliminar el último elemento de un arreglo y lo retorna.
shift
Nos permite eliminar el primer elemento de un arreglo y lo retorna.
Ejemplos para probar las funciones del tipo de dato arreglo
¿Cómo cambio el orden de un arreglo?
Tip
Ojo!!! si pasas una variable de tipo array por parámetro a una función se pasa por referencia. Esto significa que si modificas el array dentro de la función, esos cambios se reflejarán fuera de la función, ya que ambos están apuntando a la misma ubicación de memoria.